자바스크립트로 코드를 작성하는데.. TypeScript를 잘못써서 고쳐달라는 오류도 많고 문제도 많았고… 정말… 내버려둬!
배포 시 JavaScript에 엄격 모드를 적용합니다.
이 시점에서 TypeScript를 빨리 배우고 동시에 버그를 수정하고 싶었습니다.
드디어 타자를 배우고 있는데 문득 궁금해서 찾아봤다.
JavaScript 엄격 모드와 TypeScript의 유사점과 차이점…
함께
- 코드를 작성할 때 더 엄격한 문법 규칙을 적용하여 오류 가능성을 줄입니다.
- 이전에 무시된 일부 오류는 예외를 발생시킵니다.
차이점
- 엄격 모드는 JavaScript에서만 사용되며 Typescript는 유형 검사를 사용하여 보다 안정적인 코드를 생성합니다.
- Strict 모드는 코드에 use strict 문을 추가하여 사용하고 typescript는 파일 확장자를 .ts로 설정하여 사용합니다.
- 엄격 모드는 변수 할당 및 함수 선언과 같은 구문 규칙을 엄격하게 적용합니다.
유형 검사는 함수의 인수 유형을 지정하여 수행됩니다.
// JavaScript의 엄격 모드
'use strict';
// 8진수 표현이 불가능.
let num = 010;
console.log(num); // Uncaught SyntaxError: Octal literals are not allowed in strict mode.
// TypeScript의 타입 체크
// 8진수 표현이 불가능.
let num: number = 010;
console.log(num); // TS1035: (TS) Built-in ECMAScript feature
//'octal literals' implicitly has type 'any'
//because it does not have a type annotation
//and is referenced directly or indirectly in its own initializer.또 하나의 충격적인 사실…
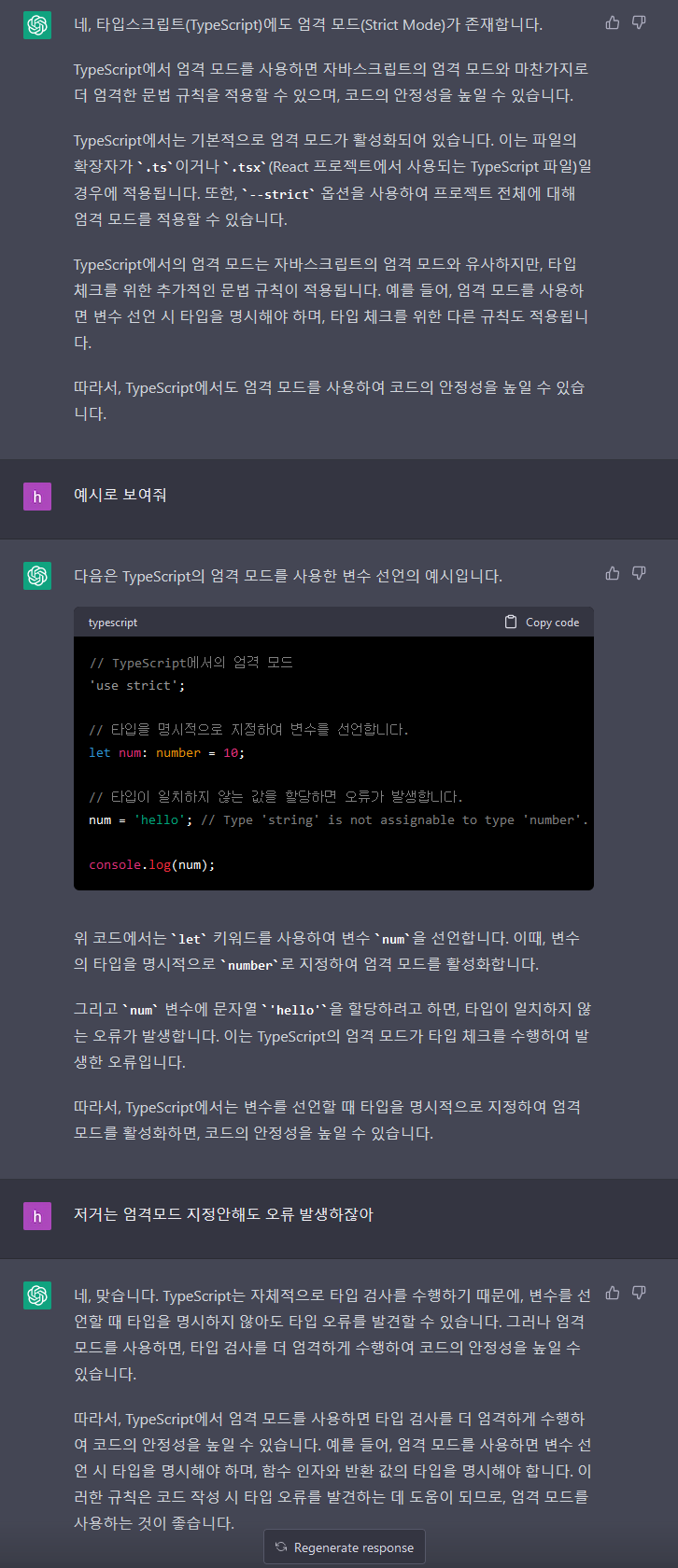
Typescript에도 엄격한 모드가 있습니다. 얼마나 엄격한지..
GPT에 문의

https://maxoid.io/what-is-strict-mode-in-typescript-and-why-and-when-you-should-use-it/
TypeScript의 엄격 모드는 무엇이며 언제, 왜 사용해야 합니까?
TypeScript 구성에서 사용할 수 있는 많은 옵션과 매개변수가 있습니다. 옵션의 중요한 “그룹” 중 하나는 엄격한 옵션입니다. 이러한 옵션을 통해 가장 안전한 코드를 작성할 수 있습니다. 어떻게? TypeScript가 처음 개발된 이후
maxoid.io
진짜였어..대단해.. (GPT는 가끔 말할때만 거짓말을 하니까 팩트체킹은 필수.)